Now Reading: Visual Paradigm’s Flipbook Maker: A Comprehensive Guide
-
01
Visual Paradigm’s Flipbook Maker: A Comprehensive Guide
Visual Paradigm’s Flipbook Maker: A Comprehensive Guide

Visual Paradigm’s Flipbook Maker, powered by Fliplify, is designed to help users transform static documents into dynamic digital publications. Whether you’re a business professional, educator, or creative individual, this tool offers a suite of features aimed at enhancing your digital publishing experience. In this guide, we’ll walk through the key features, provide step-by-step examples, share customization tips, and offer best practices to help you get the most out of your flipbook projects.

1. Introduction
Flipbook Maker is an intuitive tool to convert traditional digital documents into immersive flipbooks complete with realistic page-turning animations. It is well-suited for a variety of publishing needs—be it reports, catalogs, eBooks, or photo albums.
Who Can Benefit:

- Businesses: Branded catalogs, product brochures, and annual reports.
- Educators: Interactive teaching materials and digital textbooks.
- Designers/Photographers: Lookbooks and portfolio presentations.
- Individuals: Personal projects, eBooks, and digital invitations.
2. Key Features Overview

- Realistic Page-Flip Effect: Mimics the experience of flipping through a physical book.
- Customization and Creativity: Choose from a wide array of templates and themes.
- Interactive Elements: Add clickable links, multimedia (audio/video), quizzes, and surveys.
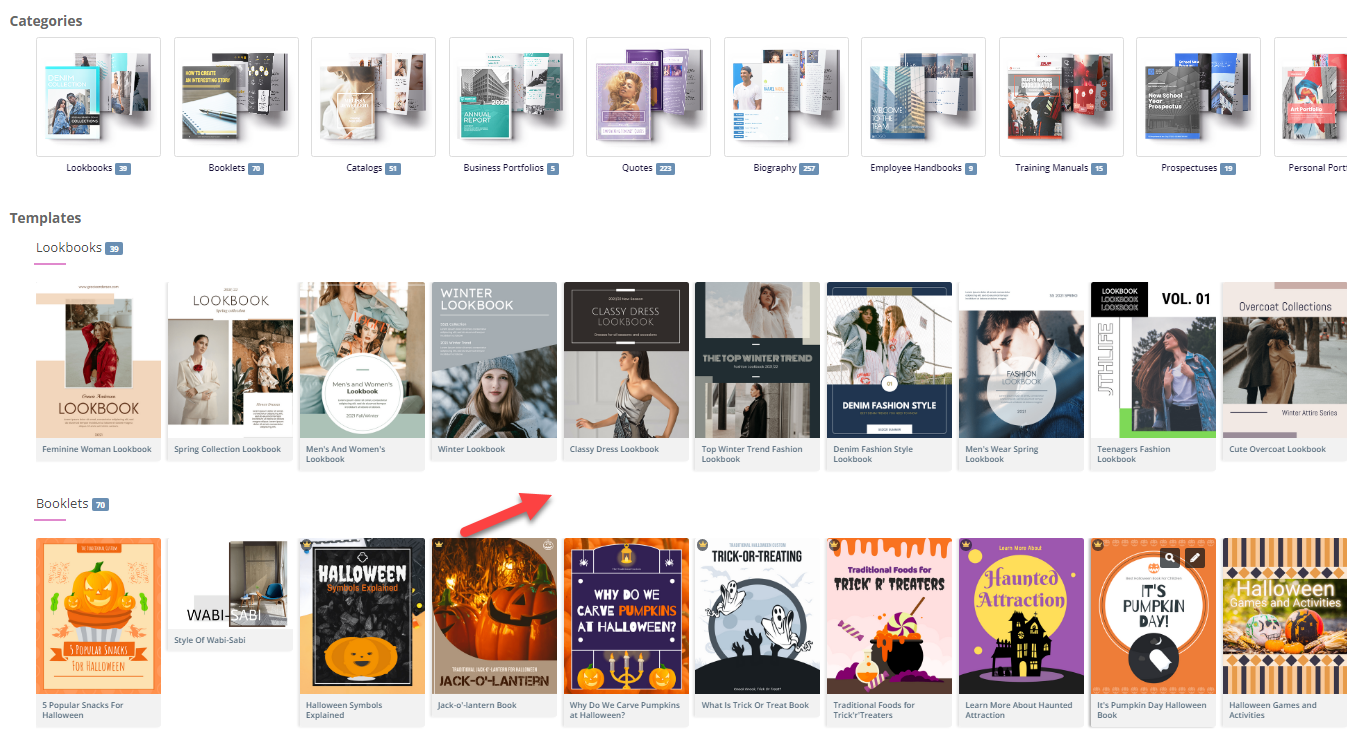
- Diverse Templates: Includes options for reports, catalogs, booklets, lookbooks, etc.
- Dynamic Page Transitions: Over 70 transition effects available.
- Design Assets Library: Access photos, artworks, and customizable design elements.
- User-Friendly Interface: Intuitive design ideal for users of all technical levels.
- Security Features: Options for password protection and selective sharing.
- Online Bookshelf: Organize and display your flipbooks attractively online.

3. Getting Started: Creating Your First Flipbook
Step 1: Choose Your Input File
Visual Paradigm’s Flipbook Maker accepts various document formats:
- PDFs
- PowerPoint presentations
- eBooks
For instance, if you have a PDF report ready, you can simply upload it to transform it into a dynamic flipbook.
Step 2: Uploading Your Document
- Navigate to the Flipbook Maker’s homepage.
- Click on the “Create” or “Upload” button.
- Select your file or drag-and-drop it into the designated area.
- The tool will automatically convert your document into a flipbook format.
Step 3: Customizing Your Flipbook
After upload, you’ll enter the editor where you can:
- Select a template or theme.
- Adjust page transitions and flip settings.
- Incorporate interactive elements.
Step 4: Preview and Save
- Preview your flipbook in real time.
- Make necessary adjustments.
- Once satisfied, save and publish your flipbook.
4. Customization: Templates, Themes, and Interactive Elements
Customization Options:
- Templates and Themes: Choose from a variety of professionally designed templates tailored for different types of content—catalogs, reports, photo books, and more.
- Custom Styles: Modify colors, fonts, backgrounds, and layout settings to align with your brand or project style.
- Interactive Overlays:
- Clickable Links: Add links on specific pages to direct readers to external websites or other sections of your book.
- Embedded Videos and Audio: Enhance your narrative with multimedia content, making the reading experience richer.
- Quizzes and Surveys: Incorporate knowledge checks or obtain feedback directly within the flipbook.
Example: Designing a Product Catalog
Imagine you are creating a product catalog:
- Template Selection: Start with a catalog template.
- Branding: Customize the color scheme and fonts to match your company’s brand.
- Interactive Elements: Insert clickable links on product images that lead to detailed pages on your website.
- Multimedia: Embed short video clips demonstrating products in use
5. Enhancing User Engagement: Interactive Elements and Multimedia Integration
Adding Interactive Elements:
- Hyperlinks: Make your flipbook interactive with embedded hyperlinks. These can direct readers to purchase pages, related products, or external resources.
- Multimedia Integration:
- Videos: Embed promotional videos or product demos.
- Audio: Add narration or background music to set the tone.
- Polls and Surveys: Engage your audience by adding interactive polls or surveys on specific pages.
Tip:
Keep your interactive elements purposeful. Overuse can detract from the overall reading experience. Instead, focus on elements that add clear value and guide the reader through your narrative.
6. Security and Sharing Options
Security Features:
- Password Protection: Control access to your flipbooks by setting up a password.
- Selective Sharing: Share your flipbook with specific individuals via email invitations, ensuring controlled distribution.
Publishing Options:
- Online Publishing: Publish your flipbook online and share it via URL, social media, or email.
- Responsive Publishing: Your flipbook automatically adjusts to different screen sizes and devices, ensuring a seamless experience for all users.
Example: Sharing an Internal Company Report
Use password protection to restrict access to sensitive documentation, then share the link with authorized team members only.
7. Responsive Design and Accessibility
Responsive Design:
Flipbook Maker ensures that every publication is optimized for desktops, tablets, and mobile phones. This means:
- Adaptive layouts that adjust to different screen sizes.
- Smooth and intuitive navigation regardless of the device.
Accessibility:
- Readable Fonts and Contrasts: Ensure that text and images are easy to read and interact with.
- Keyboard Navigation: Enhance usability for users who rely on keyboard input.
8. Best Practices, Tips, and Tricks
Planning Your Digital Publication:
- Storyboard Your Content: Before starting, outline the structure of your flipbook. Planning the flow can help in organizing interactive elements and multimedia.
- High-Quality Assets: Use high-resolution images and well-produced videos to ensure a professional look.
- Consistent Branding: Maintain a consistent color scheme, style, and layout throughout your flipbook to create a cohesive brand experience.
- Call-to-Action (CTA): Always include a clear CTA—whether it’s “Learn More,” “Buy Now,” or “Contact Us”—to guide your readers.
Design and Interaction Tips:
- Page Transitions: Experiment with different page transitions but avoid overusing dramatic effects that might distract from the content.
- Interactive Hotspots: Use interactive hotspots sparingly; ensure they are clearly identified (for example, through buttons or icons) so users know they are clickable.
- Testing: Test your flipbook on multiple devices and browsers before publishing to ensure responsive design works correctly.
Troubleshooting Common Issues:
- Slow Load Times: Optimize images and multimedia. Large file sizes can slow down the flipbook.
- Alignment Issues: Double-check after customizing to ensure elements are well-aligned across various pages.
- Broken Links: Regularly test hyperlinks and interactive elements to avoid dead ends in your digital narrative.
9. Examples and Use Cases
Example 1: An Educational eBook
Imagine an educator creating an interactive eBook for students:
- Content: Lectures, side notes, and interactive quizzes.
- Interactive Elements: Embedded videos explaining complex topics; links to additional resources.
- Design: Easy-to-read typography, consistent color scheme.
- Outcome: Enhanced engagement, making learning interactive and fun.
Example 2: A Corporate Annual Report
For a business preparing its annual report:
- Content: Detailed sections on financial performance, achievements, and future goals.
- Customization: Use a professional template with custom branding.
- Interactive Features: Clickable charts and graphs that link to detailed appendices.
- Outcome: A modern, engaging report that impresses stakeholders while ensuring data is accessible and interactive.
Example 3: A Photo Lookbook for a Fashion Brand
A fashion brand developing a digital lookbook:
- Content: High-quality images, product descriptions, and behind-the-scenes videos.
- Customization: Use a creative template with elegant page transitions.
- Interactive Elements: Hotspots on images that link to product pages.
- Outcome: An immersive experience that showcases the brand’s style and drives online sales.
10. Conclusion
Visual Paradigm’s Flipbook Maker is a versatile and powerful tool that transforms static content into interactive, engaging digital publications. From its realistic page-flip effects to its rich customization options and responsive design, it caters to a wide range of use cases, whether for business, education, or creative projects.
By following the steps and best practices outlined in this guide, you can:
- Create flipbooks that captivate your audience.
- Integrate multimedia and interactive elements to enhance engagement.
- Maintain consistent branding and a professional presentation across all devices.
With its intuitive interface and extensive features, Visual Paradigm’s Flipbook Maker is a valuable asset for anyone looking to modernize their digital content and create memorable reading experiences.
For further information and to explore more templates or advanced features, please visit the official Visual Paradigm Flipbook Maker pages and community blogs: Design Assets Library This comprehensive guide should equip you with the necessary knowledge, examples, and tips to start creating your dynamic flipbooks today. Enjoy your digital publishing journey!


